Das Grundschulwidget - Linktipps für Schulkinder
Hören & Sehen
AFi-KiDS
Auditorix

„Die Katze tritt die Treppe krumm.“ – Löffelhund Auditorix ist ein toller Fixelschnitzler im Zungenzerschnitzlerflitzer-Spiel. Lustige Zungenbrecher und viele andere Spiele optimieren das Gefühl für Hören, Zuhören, Sprache, Sprechen und die Hör-Welt. Konzentration wird trainiert über das eigene Gehör.
Die-Gürbels
KiKANiNCHEN
Ohrka

„Wir möchten … zum Diskutieren anregen, mit den Eltern, Geschwistern, Freundinnen und Freunden und auch in der Schulklasse.“ – so das Ziel von Ohrka. An den Podcasts „Politik für Kinder“ sind deswegen viele Kinder mit ihren Ideen und Erfahrungen beteiligt. Ohrka vermittelt Grundwerte wie Toleranz, Respekt und ein demokratisches Miteinander.
Wunderwigwam
Natur & Welt
Afrika-Junior
Klassewasser

„Wusstest du, dass die wasserreichsten Organe im Menschen das Gehirn und die Muskeln sind? Oder dass ein durchschnittlicher Regentropfen bis 35 Kilometer pro Stunde schnell werden kann?“ – Mit Ente Paula Platsch und ihren Freunden Sarah, Fridolin und Gulliver tauchen Kinder ein in die spannende Welt des Wassers.
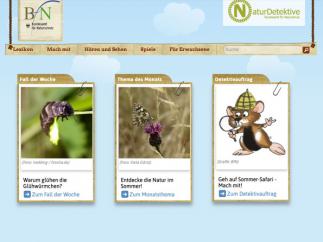
NaturDetektive

Konstantin ist Feldhamster und das Maskottchen der Naturdetektive. Feldhamster sind leider in Gefahr, weil ihre Hamsterbacken aufgrund von radikalen Ernteverfahren nicht mehr genug zum Hamstern finden. Deswegen ist gerade Konstantin der beste Botschafter für Artenschutz.
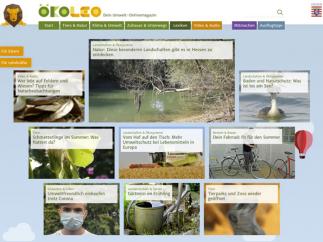
ÖkoLeo

Der Löwe ist seit vielen hundert Jahren das Wappentier Hessens. Das Kinder-Onlinemagazin ÖkoLeo umfasst jede Woche neue Artikel mit Infos zum Natur- und Umweltschutz und liefert viele Ideen zum Rausgehen, Entdecken und Selbermachen.
WDC Kids

„Schützen wir Wale, schützen wir auch uns selbst.“ – Wale und Delfine eröffnen Kindern einen großartigen Zugang zum Artenschutz. In einer sympathischen Kombination aus Information und Aktion erkennen Kinder altersgerecht die komplexen Zusammenhänge des ernsten Problems von Klimakrise und Meeressäugersterben.
Wildtierfreund

„Du willst dich für Tiere engagieren und Naturschützer werden?“ – Mit dem Tierclub-Logo-Generator lässt sich in drei Schritten der Mitgliedsausweis für einen eigenen Tierclub gestalten und ausdrucken. Damit lernen Kinder altersgerecht, sich zu engagieren und gemeinsam mit anderen für Naturschutz einzutreten.
Lernen & Forschen
Coollama
Kinderfunkkolleg Mathematik
Kinderfunkkolleg-Geld
Klexikon
Kniffelix

„Begib dich mit Steffie, Jenni und Lupe Felix auf abenteuerliche Missionen.“ – Kniffelix regt Kinder an, alltägliche Phänomene zu hinterfragen, in Rätseln zu lösen und Experimente durchzuführen. So erfahren sie zum Beispiel, warum man dickflüssigen Ketchup nur durch ausreichend kräftiges Schütteln wieder fließfähig machen kann.
Meine-Forscherwelt
Stopkids (2023 eingestellt)
„Ich heiße Dirk und bin 9 Jahre alt, und außerdem der Chef der Redaktion. Jetzt wollt ihr sicher wissen, wie ich auf die Idee gekommen bin, eine Zeitung für Kinder zu machen.“ – So ging 1995 alles los und mündete 2000 in der ersten Homepage. Dirk ist inzwischen erwachsen.
Herausgeber:
Moritz W. Haus
Medienkompetenz & Kreativität
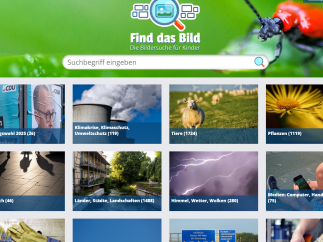
Find-das-Bild

„Du darfst die Bilder verwenden, wofür und wie Du willst. Sie dürfen verändert, also verfremdet werden, Teile daraus ausgeschnitten, die Farben ausgetauscht werden und so weiter.“ – Das engagierte Angebot von Michael Schnell erspart Kindern auf diese Weise Urheberrechtsverletzungen und bietet eine sichere Alternative zu den Bildersuchen von Global Playern.
Internet-ABC
Kidnetting

Netti ist als lustiges Comic-Tier treuer Weggefährte durch das Portal. Neben regionalen Veranstaltungshinweisen für Kinder gibt es viele Geschichten zum Lesen, Hören und Schauen. Die Beiträge motivieren zum verantwortungsvollen Umgang mit Medien, Smartphone und Fake News.
KiKA
KinderFilmWelt
Knipsclub
Gesellschaft
Frieden-Fragen

„Warum muss es Kriege geben? Wir haben doch einen Mund, mit dem wir reden können.“ – so die 9-jährige Lilly im Oktober 2022. Auf ihre Frage bekommt Lilly neben einer verständlichen Erklärung die Bildergeschichte von Abud Zeid in Ägypten empfohlen, der als Streitschlichter Menschen zum Frieden bewegt.
HanisauLand
Kindersache

„Dürfen mir meine Eltern mein Handy wegnehmen?“ – Die Antwort der Redaktion verweist auf Artikel 12 der UN-Kinderrechtskonvention, wonach auch bei Erziehungsmaßnahmen die Meinung des Kindes altersentsprechend berücksichtigt werden soll. Gute Tipps helfen Kindern auf praktische und lebensnahe Weise, ihr Recht angemessen einzufordern.
Kirche-entdecken

„Wieso brennt die Osterkerze das ganze Jahr und nicht nur zu Ostern?“ – Das weiß Kirchenelster Kira: Die Taufkerzen werden an der Osterkerze entzündet, um das Osterlicht weiterzutragen. So führt Kira Kinder intuitiv-spielerisch in den Kirchenraum und in die Erlebniswelt Kirche hinein.
Religionen-entdecken

Roboter Auxie zeigt, was man auf dem umfangreichen Angebot machen kann und hilft, sich darauf zurechtzufinden. Dafür ist die riesige Fundgrube an Wissen über Religion, Menschen, Miteinander und Gesellschaft durch eine übersichtliche Rubrizierung gegliedert.
Zeitritter (2025 eingestellt)
„Komm mit auf eine Zeitreise und erlebe zusammen mit den Zeitrittern die spannende Welt der Architektur.“ – Pauline, Paul und ihr sprechender Kater Karlo geben Tipps, wie man den bösen Professor Nix wieder ins Gefängnis bringt, der durch die Epochen springt, um alle Architektur zu zerstören.
Herausgeber:
Christel Buchröder
Aktuelles
-
Unsere Geschäftsführerin Helga Kleinen berichtet im Hörformat "Wieso? Weshalb? Warum? - Der Podcast über Kindermedien" über sich und Seitenstark-Projekte 2025.
-
Auch in diesem Jahr entscheiden die Kinder über den Gewinner des MDR Preises.
-
... aber die Nr. 1 für Kinder heißt Klexikon: Seit 11 Jahren zeigt das Online-Lexikon, wie freies Wissen auch für Kinder funktionieren kann.